Zblog在文章下方 加上 转载注明本文链接【已解决】
经常访问我博客的朋友应该会发现,换了模板了。哈哈。
其实,一直我都很喜欢这个模板,一直没时间去换,也懒得换。前几天换好之后,发现文章下方的 转载注明本站链接的文字没有了,有点不舒服,今天一早,就给加上了。
步骤如下:
1,在你当前使用的模板文件夹里,找到:post-single.php 文件。
注意,一定是你当前使用的啊,以前老犯错误,明明在模板文件里更改了内容,但是发布页面完全没效果啊,后来才发现,改的不是当前用的模板文件,低级错误,低级错误!哈哈!
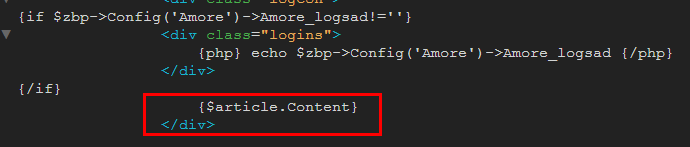
2,下载到本地,打开文件,找到以下文字:

{$article.Content}
</div>
3,在红框框下面,插入以下代码:
<p >除特别注明外,本站所有文章均为<a href="{$host}" style="color:#51aded;">{$name}</a>原创,转载请注明出处:<a href="{$article.Url}" style="color:#51aded;">{$article.Url}</a></p>
然后替换文件,重新编译模板,试试看哈哈。
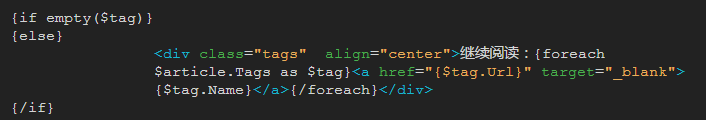
PS:(如果你的模板调用了 标签,可以在标签下面插入哈,这样会好看一些 )

这个是我的模板里的 标签调用代码,
可以在这个下面 插入 网址调用的代码,出来的效果会好看一些。这个看个人喜好吧。
效果,直接看下面:哈哈哈!

|
除特别注明外,本站所有文章均为CH原创,转载请注明出处:http://www.chengxianrui.com/post/287.html |





 公安备案:32050602010770
公安备案:32050602010770