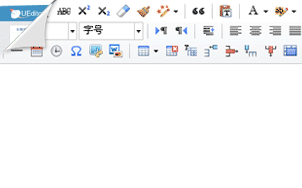
帝国CMS整合Ueditor编辑器的方法和注意事项
自带的编辑器很不好,不方便。百度一下,有很多介绍整合ueditor 的方法,都大同小异。

方法如下:
1,下载ueditor,百度一下,到百度官方去下载。
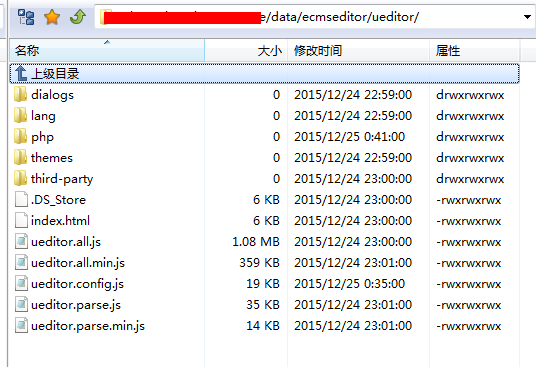
2,下载之后,把 ueditor 目录上传到你的服务器目录 /e/data/ecmseditor/ueditor
也就是说,上传之后,编辑器的所有文件都在ueditor 里面,有时候下载的编辑器文件不是ueditor命名的,这个自己要改一下。

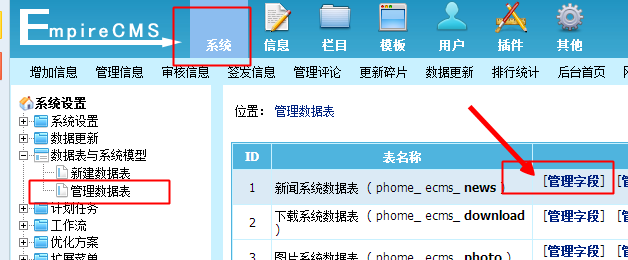
3,修改字段。依次点开以下:

找到管理字段,点击打开。
打开之后,修改 附表 newstext 字段。
4,替换代码。
找到 “输入表单替换html代码”那一栏,里面有帝国CMS默认的编辑器代码:
<?=ECMS_ShowEditorVar("newstext",$ecmsfirstpost==1?"":stripSlashes($r[newstext]),"Default","","300","100%")?>
替换为:
<script type="text/javascript" src="/e/data/ecmseditor/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="/e/data/ecmseditor/ueditor/ueditor.all.js"></script>
<link rel="stylesheet" href="/e/data/ecmseditor/ueditor/themes/default/css/ueditor.css">
<script type="text/plain" id="myEditor" name="newstext">
<?=$ecmsfirstpost==1?"":stripSlashes($r[newstext])?>
</script>
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor();
editor.render("myEditor");
editor.classid = <?=$classid?>;
editor.filepass = <?=$filepass?>;
</script>
尤其注意:前三行涉及到路径和文件名称,一定要对照你下载的 编辑器路径和名称。路径不对或者文件名不对,编辑器就不会显示。这个让我很苦恼,开始没注意到,以为是后台出了问题,浪费了很多时间,犯了低级错误。另外,原来的字段千万不要轻易删除,即使你可以创建的一模一样也不要轻易删除,很容易出问题。
|
除特别注明外,本站所有文章均为CH原创,转载请注明出处:http://www.chengxianrui.com/post/169.html |





 公安备案:32050602010770
公安备案:32050602010770