帝国CMS整合百度编辑器UEditor的方法-WP
帝国CMS的编辑器实在烂到不可理喻,最新IE和Google Chrome都不再支持。因为一个小小的编辑器就换整个系统不现实,但编辑器不好用确实非常糟糕。所以现在就手动来整合一个超级好用的百度编辑器UEditor。
下载UEditor PHP版本,这里以1.3.6为例。下载后解压,将文件夹名改为ueditor。接着,上传到服务器,帝国CMS文件夹e\data\ecmseditor\目录下。
进入帝国CMS后台,点击顶部【系统】
再点击左侧【数据表与系统模型】>>>【管理数据表】
然后右侧找到相应的数据表,点击【管理字段】
在弹出的新窗口内找到字段名〖newstext〗,然后点击此行的【修改】
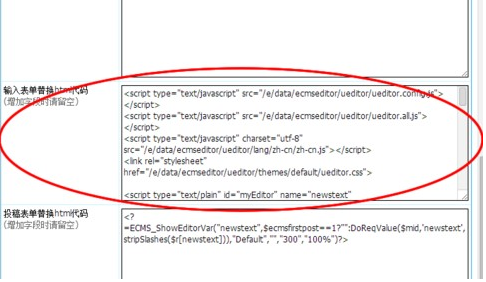
找到〖输入表单替换html代码〗。

- 将右侧的代码全部删除,复制下面的代码到框内,然后点【提交】。
<script type=”text/javascript” src=”/e/data/ecmseditor/ueditor/ueditor.config.js”></script>
<script type=”text/javascript” src=”/e/data/ecmseditor/ueditor/ueditor.all.js”></script>
<script type=”text/javascript” charset=”utf-8″ src=”/e/data/ecmseditor/ueditor/lang/zh-cn/zh-cn.js”></script>
<link rel=”stylesheet” href=”/e/data/ecmseditor/ueditor/themes/default/ueditor.css”>
<script type=”text/plain” id=”myEditor” name=”newstext” style=”width:99%;height:450px;”>
<?=$ecmsfirstpost==1?””:stripSlashes($r[newstext])?>
</script>
<script type=”text/javascript”>
var editor = new baidu.editor.ui.Editor();
editor.render(“myEditor”);
editor.classid = <?=$classid?>;
editor.filepass = <?=$filepass?>;
</script>
<table width=”100%” border=”0″ cellpadding=”3″ cellspacing=”1″ bgcolor=”#DBEAF5″>
<tr>
<td bgcolor=”#FFFFFF”>
<input name=”dokey” type=”checkbox” value=”1″<?=$r[dokey]==1?’ checked’:”?>>关键字替换
<input name=”copyimg” type=”checkbox” id=”copyimg” value=”1″>远程保存图片(
<input name=”mark” type=”checkbox” id=”mark” value=”1″><a href=”SetEnews.php” target=”_blank”>加水印</a>)
<input name=”copyflash” type=”checkbox” id=”copyflash” value=”1″>远程保存FLASH(地址前缀:
<input name=”qz_url” type=”text” id=”qz_url” size=””>)
</td>
</tr>
<tr>
<td bgcolor=”#FFFFFF”>
<input name=”repimgnexturl” type=”checkbox” id=”repimgnexturl” value=”1″>图片链接转为下一页
<input name=”autopage” type=”checkbox” id=”autopage” value=”1″>自动分页,每
<input name=”autosize” type=”text” id=”autosize” value=”5000″ size=”5″>个字节为一页 取第
<input name=”getfirsttitlepic” type=”text” id=”getfirsttitlepic” value=”” size=”1″>张上传图为标题图片(
<input name=”getfirsttitlespic” type=”checkbox” id=”getfirsttitlespic” value=”1″>缩略图: 宽
<input name=”getfirsttitlespicw” type=”text” id=”getfirsttitlespicw” size=”3″ value=”<?=$public_r[spicwidth]?>”>*高
<input name=”getfirsttitlespich” type=”text” id=”getfirsttitlespich” size=”3″ value=”<?=$public_r[spicheight]?>”>)
</td>
</tr>
</table>
如果需要修改编辑器的尺寸,在上面的代码内找到〖style=”width:99%;height:450px;”〗进行修改即可。
举例:宽600像素,高500像素,则style=”width:600px;height:500px;”
如果是自定义模型或改过模型,字段名不叫〖newstext〗的话,请把上面代码里面所有的〖newstext〗改成你的字段名(一共两处),否则会无法使用。
这样一次修改,只能针对一张数据表,如果有多张数据表,请每个都要修改。
UEditor的版本一定要和帝国CMS相同,否则会出现乱码。也就是说,都用GBK或者都用UTF-8。
这是最简单的整合方法,还有更多扩展应用,可以参看UEditor官网文档
|
除特别注明外,本站所有文章均为CH原创,转载请注明出处:http://www.chengxianrui.com/post/150.html |





 公安备案:32050602010770
公安备案:32050602010770